#2 -> #3
UI창 구현하기


frameGeometry()
> 창의 위치와 크기 정보를 가져오는 메서드
QDesktopWidget().availableGeometry().center()
> 사용하는 모니터 화면의 가운데 위치를 파악한다.
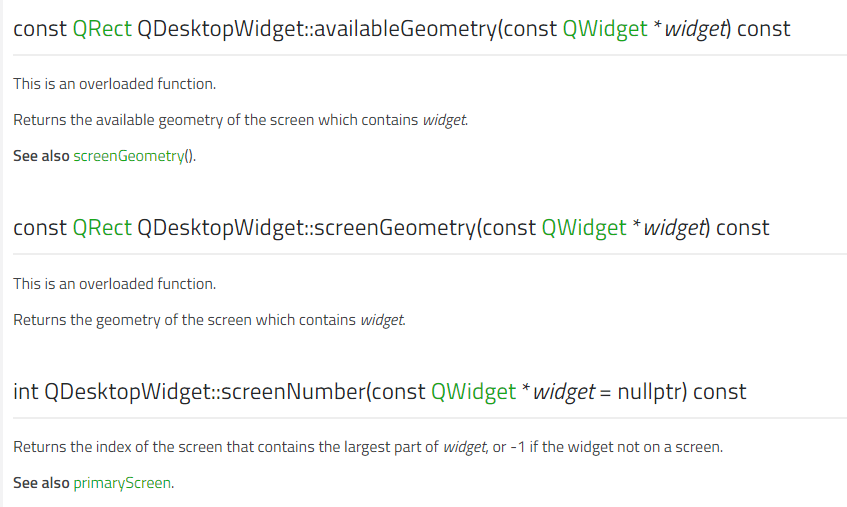
doc.qt.io/qt-5/qdesktopwidget.html
QDesktopWidget Class | Qt Widgets 5.15.2
QDesktopWidget Class The QDesktopWidget class provides access to screen information on multi-head systems. More... Header: #include qmake: QT += widgets Inherits: QWidget This class is obsolete. It is provided to keep old source code working. We strongly a
doc.qt.io

moveCenter()
>> 창의 직사각형 위치를 화면의 중심의 위치로 이동한다.
self.move(qr.topLeft())
>> 현재 창을 화면의 중심으로 이동했던 qr의 위치로 이동시킨다.
즉 화면의 중심과 현재의 창 중심이 일치하면서 창이 중앙에 나타나게 된다.
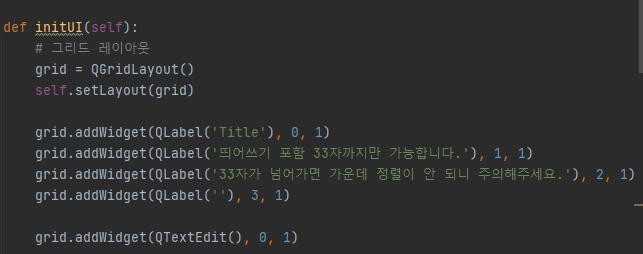
그리드 레이아웃

grid = QGridLayout()
self.setLayout(grid)
>> QGridLayout을 만들고, 어플리케이션 창의 레이아웃으로 적용
addWidget()
>> 위젯은 추가할 위젯(텍스트), 행 번호, 열 번호
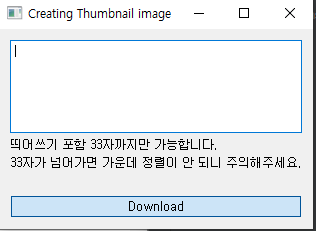
3줄 이니까 3개의 라벨을 첫 번째 열에 수직으로 배치한다.
QLineEdit() 위젯은 한 줄,
QTextEdit() 위젯은 여러 줄의 텍스트를 수정할 수 있는 위젯
버튼 만들기

QPushButton 클래스로 푸쉬 버튼을 만든다.
첫 번째 파라미터로는 버튼에 나타날 텍스트,
두 번째 파라미터는 버튼이 속할 부모 클래스를 지정해준다.
toggle() 메서드
>> 버튼의 상태가 바뀌게 된다.
setText()
>> 버튼에 표시될 텍스트 지정 가능
ex)) setText('Button&2)
: 이 버튼의 단축키 alt+2

'여니의 Side Project > 티스토리 썸네일 자동 제작 프로그램' 카테고리의 다른 글
| [#4] 파이썬으로 썸네일 이미지 자동 생성하기 프로그램 1차 완성! (0) | 2021.01.15 |
|---|---|
| [#2] 파이썬을 이용해서 썸네일 이미지 만드는 프로그램 구현하기 step1 (0) | 2021.01.15 |
| [#1] PIL 패키지를 이용해서 썸네일 이미지 손쉽게 생성하기 (0) | 2021.01.13 |
