
extension은 vscode 이용시 생산성을 높여준다.
1. Material theme
>> VSCode 색상 변경시 사용

2. Material Icon Theme
아이콘을 좀 더 직관적으로 알 수 있게끔 해준다.

3. Prettier - Code formatter
코드를 자동으로 변환해준다.

Ctrl + , : setting으로 이동

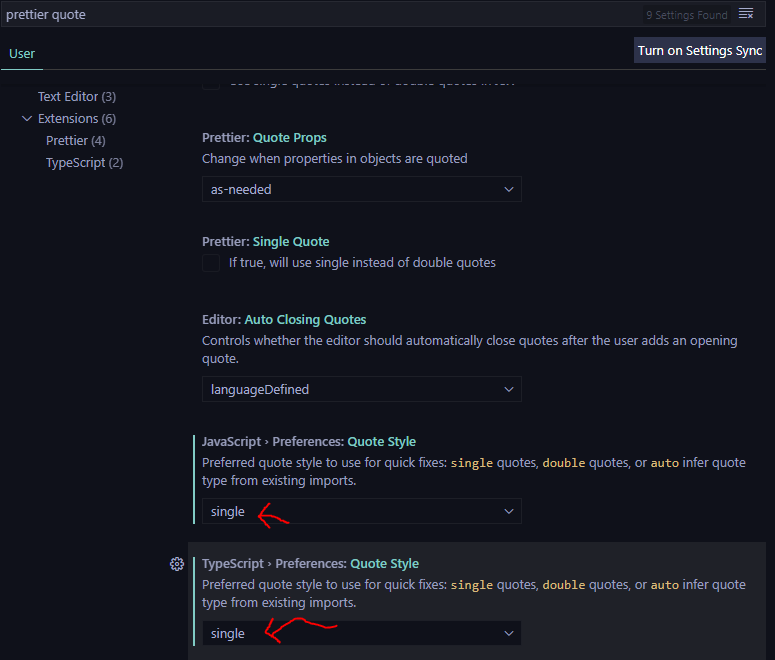
동그라미 친 부분 체크하기

동그라미 친 부분 체크하기2

>> 문자열 입력시 작은 따옴표 사용 설정
4. Bracket Pair Colozier
: 괄호마다 색깔이 달라서 코드의 가독성을 높여준다

5. Indent-rainbow
들여쓰기에 색깔이 입혀지면서 가독성이 높아진다

6. Auto rename tag
앞에 태그를 수정하면 뒤에 태그도 자동으로 수정되게 해준다.

7. CSS PEEK
CSS를 금방 찾을 수 있게 도와준다.
Ctrl을 누르고 class명이나 id를 누르면,
자동으로 css로 이동하게 된다.

8. HTML CSS Support
big 대신에 s라고 하면 팝업창이 밑에 뜨게 되고,
이로 인해 css의 자동완성을 도와준다.

9.Live Server
command 팔레트(ctrl+shift+p)에
Live server : Open with Live Server를 검색해서 누르면
새로운 브라우저 창이 열림
변경하고 저장하면
자동으로 업데이트된다.
chrome으로 창이 열리게 하려면File->preferences->settings->extention->live server config -> custome brower -> chrome

'여니의 프로그래밍 study > JavaScript' 카테고리의 다른 글
| 2-16 함수 표현식과 함수 선언문(Javascript) (0) | 2021.03.10 |
|---|---|
| 함수 (Javascript) (0) | 2021.03.09 |
| 2-9 비교 연산자 (Javascript) (0) | 2021.03.08 |
| 2-8 기본 연산자와 수학 (Javascript) (0) | 2021.03.08 |
| 2-7 형변환 (Javascript) (0) | 2021.03.08 |
